
R-Bio block library
Showcase of all available content blocks
Typography
H1 Headline
- Font: Titillium Web
- Font-weight: 700
- Size: 26px;
- Color: #5b7e94
H2 Headline
- Font: Titillium Web
- Font-weight: 600
- Size: 18px;
- Color: #707070
H3 Headline
- Font: Titillium Web
- Font-weight: 600
- Size: 18px;
- Color: #707070
H4 – H6
- Don’t use!
Paragraph
- Font: Titillium Web
- Font-weight: 400
- Size: 18px;
- Color: #707070
HTML Styles – Bold / Italic / Underscore
Bold may be used sparingly to emphasize important statements. In general, no italics are used in body text. Exceptions: If the scientific notation (e.g. for bacteria) requires it or if authors are named.
Lists
- Same typography as paragraph
- Just use list block from block library
Image Gallery
You can use the “Image gallery” block do display an image gallery with a chosen number of rows (up to 7).







Buttons
You can use buttons anywhere on the page via the button block. Its also possible to show multiple buttons side by side.
You can also use bold text inside a button if needed. If adding Trademark ™ or Registered ® symbols use the correct symbols as they are automatically superscripted.
You can also use a popup button. It will open a popup with text or any content like contact forms in it. The block is called “Micromodal”.
Images in content

Images can be used in wide width and span the full content width or on left / right side with the text wrapping around . Please choose the appropriate setting in backend for the image.
You might also want to set the size to 50 or 75% in the sidebar if you need a wider text. This option is not available when using wide / full width setting.
This is a wide / full width image

Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
Tables
Tables are managed via tablepress and look like this. Please add your table and the corresponding shortcode to include it on a page. If you don’t see the tablepress menu options in the admin area you probably don’t have the permissions to add / edit tables yourself.
| RIDASCREEN® | RIDA®QUICK | Cards | Columns |
|---|---|---|---|
| The ELISA test format enables high-throughput testing of many commodities for most regulated mycotoxins. | The lateral flow test enables rapid, on-site decisions about the mycotoxin contamination of commodities. Results can be evaluated visually (semi-quantitative) or quantitatively by means of a LFD reader. | The screening cards AFLACARD® and OCHRACARD® are specially designed to get a rapid, semi-quantitative result for more complex commodities. | Immunoaffinity columns (e.g. RIDA®, EASI-EXTRACT®, PREP®) enable efficient mycotoxin clean-up for all kinds of commodities prior to HPLC, LC-MSMS or ELISA. PuriTox solid phase extraction columns enable mycotoxin clean-up prior to TLC, HPLC, GC or LC-MSMS. |
Multiple featured content blocks to showcase what’s possible
If you want to use multiple blocks of the same type on one page please don’t use the duplicate option in the block editor. Only the initial block will show otherwise. Add them one by one. This is a known bug and will be fixed.
Featured Content with Button
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
Featured Content with Image
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.

Post teaser block to show news, products or any kind of content type
This one is showing a product with optional extra title. When showing the excerpt you have to fill out the “Subtitle” and “Short description” fields on the target page (product in this example).
You can also use a simplified version without excerpt. This can also be used within a paragraph and the text will wrap around it.
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
Post teaser block to show news posts
You can use the same block to feature newsposts. Same functionality, if you want to use the excerpt make sure to fill out the excerpt in the news post itself. Otherwise it will autogenerate it – which isn’t necessarily bad but by filling it out you have more control.
You can also use it without an excerpt and let the text wrap around the block. This may make more sense for news posts as you already know from the title what they are about.
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
Media items
You can also show media items or events – both work with excerpt (full width) or without excerpt (50% width, aligned left or right of content). Make sure the media item has content in the description field when using the excerpt option. Otherwise it will be just empty space.
When using a media item the image title is without a function as the media type is used – e.g. “Flyer” in the following example.
This is a featured video block
It can be used to teaser a youtube video. It’s the same as the other featured blocks but all fields are mandatory.
This is a featured video block without text / content. It will span the full content width of the page.
Tabs / Accordions
You can use vertical tabs. If you are using multiple tab blocks on the same page give them a unique name – otherwise only the first one will work properly.
It’s possible to use photos or other elements like tables inside a tab.
This a very simple tab with text
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
| RIDASCREEN® | RIDA®QUICK | Cards | Columns |
|---|---|---|---|
| The ELISA test format enables high-throughput testing of many commodities for most regulated mycotoxins. | The lateral flow test enables rapid, on-site decisions about the mycotoxin contamination of commodities. Results can be evaluated visually (semi-quantitative) or quantitatively by means of a LFD reader. | The screening cards AFLACARD® and OCHRACARD® are specially designed to get a rapid, semi-quantitative result for more complex commodities. | Immunoaffinity columns (e.g. RIDA®, EASI-EXTRACT®, PREP®) enable efficient mycotoxin clean-up for all kinds of commodities prior to HPLC, LC-MSMS or ELISA. PuriTox solid phase extraction columns enable mycotoxin clean-up prior to TLC, HPLC, GC or LC-MSMS. |
 You can also put a picture or icon inside a tab!
You can also put a picture or icon inside a tab!
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
Or a big picture on top
 Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
H3 Headline on top
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.

At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
- First item
- Second item
- 3rd item with link
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
And for good measure a table as well
| RIDASCREEN® | RIDA®QUICK | Cards | Columns |
|---|---|---|---|
| The ELISA test format enables high-throughput testing of many commodities for most regulated mycotoxins. | The lateral flow test enables rapid, on-site decisions about the mycotoxin contamination of commodities. Results can be evaluated visually (semi-quantitative) or quantitatively by means of a LFD reader. | The screening cards AFLACARD® and OCHRACARD® are specially designed to get a rapid, semi-quantitative result for more complex commodities. | Immunoaffinity columns (e.g. RIDA®, EASI-EXTRACT®, PREP®) enable efficient mycotoxin clean-up for all kinds of commodities prior to HPLC, LC-MSMS or ELISA. PuriTox solid phase extraction columns enable mycotoxin clean-up prior to TLC, HPLC, GC or LC-MSMS. |
Taxonomy block in full width
There are multiple ways to use the taxonomy block. The most used version is at the top of the page below the header. This works best when put in a full-width layout 100 block with white background – like the following example. It’s also the only version that should be used with the full width layout.
- Home
- /
- R-Bio block library
By default all items of the chosen taxonomy will be shown – as in the above example with “Analytes”.
Taxonomy Block inside content
If you are using the taxonomy block inside the content you have a couple of options. First of all: Activate “position: content”, otherwise it might look odd.
One common usecase is to show a list of subpages with icons. Choose “select terms” and select the terms you want to show. Make sure to use terms that have icons / pages assigned to them.
You can also do the same thing without icons but buttons. This is useful if you want to show a lot of taxonomies / pages. The next block has the exact same settings as the previous one – just with “hide icons” activated.
The last option does basically the same as the one above but selects all sub terms of a specific taxonomy. This is useful if you don’t want to manually select all sub terms of a taxonomy – as in the following example “residues”. This is additionally useful as new taxonomies will be automatically appear if they are added at some point.
This also works with icons enabled or disabled. If used with icons make sure they exist – otherwise it will look like this 😉
Layoutblocks – What they are and how to use them
We have a couple different layout blocks on the website. They are the foundation of every page on this website.
The following layouts currently exist, the values are the width percentage of the layout column:
- 100
Only one column, can also be set to wide / full width and custom background color. - 75 / 25
The default layout with sidebar on the right - 50 / 50
for complex layouts - 25 / 50 / 25
for complex layouts
The block in use here is 100%, set to narrow width. Narrow width means normal content width or “boxed”.
100 % with wide width
You can also use wide width. This will widen the bounderies as you can see here. Right now this is only used on the front page but might be also used on some landing pages in the future who need more flexibility.
Test
Ok Full width mit margin hat keine Funktion, muss ich fixen – note to self.
25
Hier 25 50 25 Layout mit weißem Hintergrund und margin aktiv.
50
25
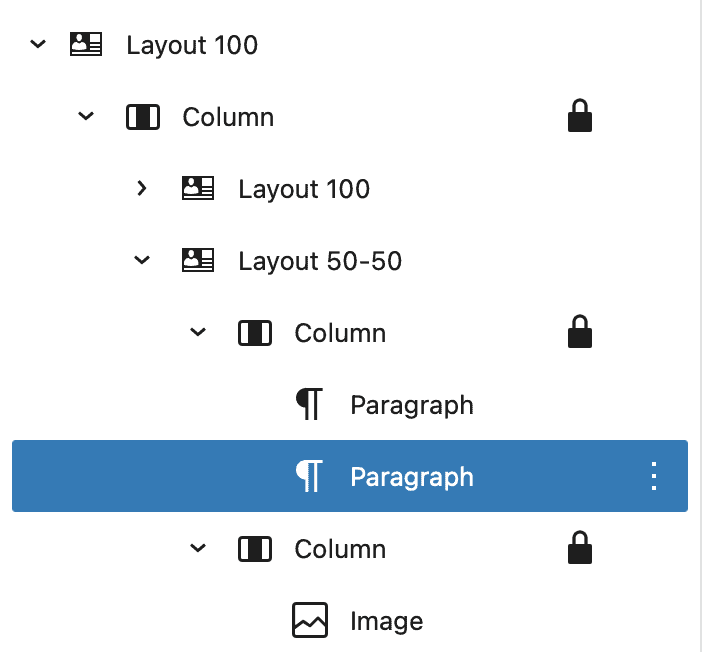
Down the rabbithole – nested columns
So now it’s getting more complex and you probably will never need it but it’s possible. You can nest columns to create unique layouts. Here we got a full width column 100. Inside of it we got 2 additional layouts:
- narrow 100 layout which includes the headline and this text with a white background
- a 50 50 layout with two columns
Column 1
Here is the left part of the 50 / 50 layout. It also has a white background.
You can see the structure and hierarchy of the layouts used in the picture in the right column.
Probably overkill but you never know…
It might look a little out of place here but with some photos / icons you can create really nice layouts for landing pages with it.
Column 2

If text content is not inside a layout block this will happen… When editing an existing page the default layouts are already there. You should only have to use them when creating complex layouts like the homepage. Only use blocks without an underlying layout if you know what you are doing. Only blocks like “hero”, “taxonomy” and “recent posts” can work like that in specific situations.




